Simple stupid image optimisation one liners
Still on the process of migrating the site - as I'm aiming for lighter - I decided to recompress the images.
Not wanting to lose time on the process, I came with two dirty one liners - one for png one for jpg
(Tested on debian 10) - using convert (from imagemagick, pngquant and jpegoptim
I'm not a photographer, this method is NOT lossless!!! Please backup your images before testing
Resize images to maxwidth:
mw=1200 && for i in *.png *.jpg; do if [[ $(identify -format "%w" "$i") -gt $mw ]]; then convert $i -resize $mw $i; fi; doneOptimise png
for i in *.png; do pngquant -o "$i.a" --force --quality=70-80 "$i" && mv "$i.a" "$i" ; doneOptimise jpg
for i in *.jpg; do jpegoptim -f -m80 $i; done
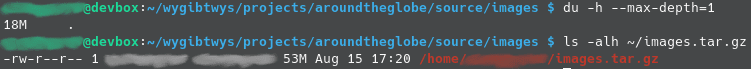
Quite happy how I got the images down from 50Mb to 18Mb (64% size reduction) with just 3 little commands - and images still look great!
This is even more noticeable when you know what the whole website is now 20Mb total \o/
Hope it helps!
Update from 20210826
Those commands where working quite well when I tried them out.
Once I tried to integrate them in the script where I was planning to use them, things got a bit unexpectedly off road:
- Some image sizes where detected wrongly and image was scaled up to $mw
- I incorporated jpg to png (and opposite) to get the smallest, things went off with png's alpha layer
- The stat command woks differently with linux and FreeBSD - had to work around for portability
At the end I came up with a little function to include in my script. It is a bit brutal but size of images went further down (to 8.5Mb) - but images are in 1024 instead of 1200 and quality 80% (bringing the size of this whole website below 10Mb) Code identition is fucked up here, you can get optimg.sh on bitbucket
Hope it helps!